티스토리 글쓰기에 문단모양 제목1, 제목2, 제목3 이라고 하는 헤더를 활용하면 보기에도 좋고 검색에도 도움이 됩니다. 제가 사용하는 헤더 디자인 코딩 내용을 공유합니다.
수정하면서 실수를 할수도 있습니다. 반드시 수정전에 원본은 백업해두거나 복사해서 메모장에 남겨둔 두시고 작업하시기 바랍니다.
문단모양의 이해


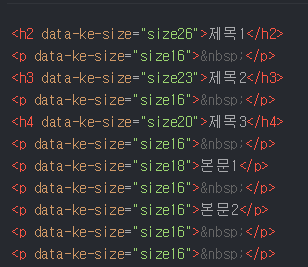
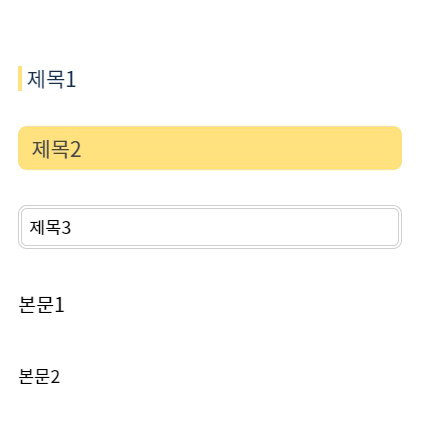
글쓰기 화면 상단 이미지 업로드 옆에 있는 부분이 문단모양을 설정하는 부분입니다. 제목1, 제목2, 제목3, 본문1, 본문2.... 로 이루어져있습니다. 기본적으로 쉽게 사용하실텐데요.왼쪽은 기본모드로 본것이고, 오른쪽은 HTML 모드로 본것인데요. 아래와 같이 각부분은 컴퓨터 언어로 이름이 있습니다.
- 제목1 : h2
- 제목2 : h3
- 제목3 : h4
이 부분에 해당되는 곳을 수정해주면 글쓰기를 할때 바로 적용이 가능하며 전체 글에 통일성을 줍니다.
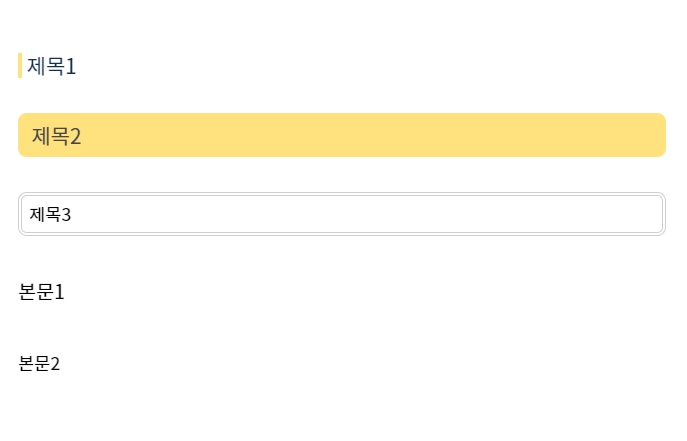
제가 사용하고 있는 헤더 디자인 : 노랑버전


저도 초보라 많이 배우고 공부해서 이런 디자인으로 틀을 잡아보았습니다. 요즘 노랑색을 애정하고 있는 중이라 노랑이 버전으로..
- 글의 시작 이글을 쓰는 목적과 내용이 담긴 2~3줄의 글을 쓸 때는 세로선으로 주목받도록 - 제목1
- 내용에 단락이 되는 소제목은 눈에 띄도록 노란 박스- 제목2
- 마지막 정리하는 문구는 차분하지만 주목되는 테두리 박스로 - 제목3
이런 방식으로 글을 쓰고, 본문은 본문2로 사용합니다.
헤더타이틀(h2,h3,h4)수정하는적용하는방법
- 티스토리블로그관리-스킨편집-HTML-CSS탭선택
- CSS 바탕 클릭후 crtl+F
- Find 검색창이 나오면 ".entry-content " 입력 (따옴표 생략)
(대략) 1400~1500 줄 사이에 이렇게 시작하는 부분을 살펴보면
.entry-content h2 {
.entry-contenth3{
.entry-contenth4{
이부분을 수정하고자 하는 CSS 복사 붙여넣기해서 수정하고 새로고침으로 확인한 뒤에 저장합니다.
수정해야 할 내용은 첨부파일로 올려놓겠습니다.
개별 수정은 이렇게 하세요
개별적으로 컬러나 폰트 사이즈를 변경하고 싶다면 /*폰트컬러 원하는컬러로 수정하세요 */ 이런 부분은 윗줄에 대한 설명이니 보시고 색깔 사이즈 크기등을 수정할 수 있습니다. 아래 CSS 직접 타이핑하지 마세요. 하단에 첨부파일로 올려놓겠습니다.

.entry-contenth2{
padding:0px5px;
/*세로바 길이와 간격 부분 */
border-left:5pxsolidrgb(255,225,126);
/*세로바 두께와 컬러 노란색 */
font-size:1.2rem;
/*폰트크기*/
line-height:1.2;
/*줄간격*/
color:rgb(21,48,78);
/*폰트컬러 원하는컬러로 수정하세요 */
}

.entry-contenth3{
padding:10px15px;
/*박스안쪽간격조정*/
background:rgb(255,225,126);
/*박스컬러*/
border-radius:10px;
/*라운딩크기숫자조정*/
font-size:1.2rem;
/*폰트크기*/
color:rgb(71,71,71);
/*폰트컬러 원하는컬러로 수정하세요 */
}

.entry-contenth4{
padding:8px;
/*상자안쪽간격조정*/
border:5pxdoublergb(207,207,207);
/*라인두께모양컬러조정*/
border-radius:10px;
/*라운딩크기숫자조정*/
font-size:1rem;
/*폰트크기*/
color:#000;
/*폰트컬러 원하는컬러로 수정하세요 */
}
아래 내용 첨부합니다. 거듭말씀드리지만 우선 백업부터 하시고 안전하게 수정하세요.
'정보' 카테고리의 다른 글
| 밀당 PT 개별 맞춤 수업으로 열공 비용 정리 (0) | 2023.07.08 |
|---|---|
| 삼성 휴대폰 액정필름 부착 서비스 센터 가격 (0) | 2023.07.04 |
| 알리 배송 지연 경유지 물류센터 도착 후 멈춤 배송기간 (0) | 2023.06.27 |
| 허리 디스크에 통증의 원인과 예방 운동 방법 (0) | 2023.06.26 |
| 코스트코 리워드 현대카드 특징 혜택 연회비 면제방법 (0) | 2023.06.22 |
| 궁색하다 / 군색하다 같은 말일까? 의미 차이 (0) | 2023.06.22 |
| 1년 정기예금 금리 순위 비교사이트 세후 이자 확인 (0) | 2023.06.19 |




댓글